고정 헤더 영역
상세 컨텐츠
본문
갑자기 크롬 확장 앱이 만들어 보고 싶어졌습니다. 몇년 전에 관심을 가지고 잠깐 보기는 했지만, 멀 만들지??? 하는 생각에 잠깐 보고, 이렇게 만드는 구나~~ 하고 말았는데, 유투브 동영상에 나오는 광고가 귀찮아서 없애볼까 하는 생각에 다시 크롭앱을 보기 시작했네요..
크롬 관련된 개발할 수 있는 종류가 몇가지 됩니다. https://developer.chrome.com/docs/
Documentation - Chrome Developers
Build the next generation of web experiences.
developer.chrome.com
이중에서 페이지가 로딩되면 곧바로 실행되어야 하니, Extensions 항목을 먼저 공부해 봅니다.
https://developer.chrome.com/docs/extensions/
Extensions - Chrome Developers
Extensions are software programs, built on web technologies (such as HTML, CSS, and JavaScript) that enable users to customize the Chrome browsing experience.
developer.chrome.com
크롬앱은 기본 js/ ts 구동이 됩니다. js는 쉽지만, 또 쉽지 않은 언어라, 잠시 훑어 보고 오시는 것도 좋은 방법일 거 같습니다.
소스 보기
잠시 크롬 확장앱 구조를 보겠습니다. (샘플 참조 : https://developer.chrome.com/docs/extensions/mv3/overview/)
- manifest.json
- hello.html
- icon.png1. manifest.json
해당 파일은 설정 페이지 입니다. 실행시 필요 권한, 백그라운드 콜백 파일 등을 지정합니다. 현재는 v3를 사용하는 것을 권장하고 있습니다.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "icon.png"
},
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}1-1. action : 등록된 아이콘을 클릭할 경우 실행될 팝업창과 아이콘을 지정합니다.
1-2. commands : 바로가기 키를 활성화 하는 명령어 입니다. 해당 키조합을 누를 경우, 실행 됩니다. (선택사항. 없어도 됩니다.)
2. hello.html
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>3. icon.png
크롬 extensions을 웹브라우저에 등록하기
1. 크롬 브라우저 주소표시줄 - chrome://extesions

2. 개발자 모드 선택 > [압축해제된 확장 프로그램을 로드합니다.] 클릭

3. 작업한 소스 폴더 선택
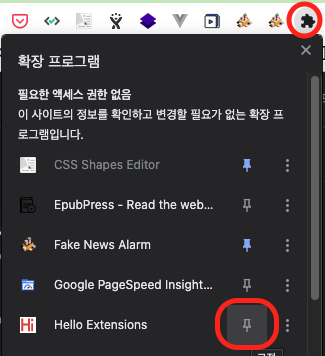
4. 크롬 "확장 브라우저" 아이콘 클릭 > "Hello Extensions" 핀 클릭

5. 크롬 "확장 브라우저" 아이콘 왼쪽 > "Hi" 아이콘 클릭

기본 크롬 Extensions 앱 작업 및 크롬 브라우저 추가 작업은 완료했습니다.
다음은 크롬 Extensions에서 Service Worker로 자동실행하여서 현재 웹페이지의 배경화면을 변경하는 작업을 해보겠습니다.
감사합니다.





